こんにちは。
初投稿のMPです。
初投稿でまさかこんな記事になるとはね。
ってわけで。
はまったこと
はてなブログProを登録して独自ドメインを設定。
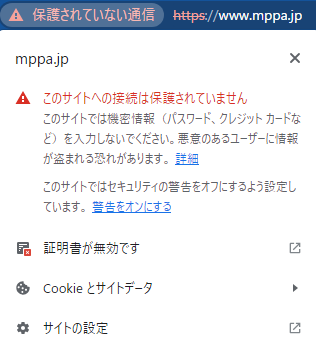
早速アクセスしてみると。

保護されない通信 証明書が無効の文字。
さあどうしたことか。
結論
証明書の種類(Let's Encrypt)、はてなブログ という偉大なサイト(大げさ)を考えて、問題ないとは思ったものの、自分でSSL証明書を更新アクションしなくてはいけないのかとか色んな考えが頭によぎりましたが、、、、
お茶でも飲んでまっとけ
(お茶が嫌いならコーヒーでも水でも酒でも)
でした。自動ではてなブログ側が更新してくれます。
おそらく5分~1時間くらいおきに実行しているバッチ処理が、設定したことで発生したキューを処理でもしてくれているのでしょう。(あくまで憶測)
あ、ブラウザの再起動必要です。
3時間たってF5連打して「更新されないよ!」とならないよう気を付けてください。
SSL証明書ってなによ
ウェブサイトの「運営者の実在性を確認」し、ブラウザとウェブサーバ間で「通信データの暗号化」を行うための電子証明書だそうで、世界でその電子証明書を発行してくれる信頼がおける会社(ビジネス、お金、がっぽがっぽ)があります。
読んでわかるかわかりませんが、この辺お金がっぽがっぽの部分も含めて(笑)記載があります。
ちなみに信頼された発行機関が発行した証明書かどうかはブラウザ(Windows)が持っているルート証明書というのを参考にしています。
でも立派な発行期間が発行した証明書はお高いです。(がっぽがっぽ)
そこでhttpsを推進するためにも無料の発行期間ができたのです。
信頼度はお高い証明書よりは下がるもののサーバーが実際に存在してそのサーバーにアクセスしていることを証明し、暗号化してくれてるので、ありがたい存在です。
https通信ってなによ
昨今、httpsでアクセスすることがデフォルトスタンダードになっています。
httpsで通信するメリットとしては、アクセスするサーバーまで通信が暗号化されているいて、途中で盗み取られる心配がございません!
また前項で書きましたが、SSL証明書の採用でアクセスしているサイトが安全であるという証明にもなります。
ただ普段Webアクセスする際もみんな「https://」とかアドレスバーにみんな打たないですよね。ブラウザが勝手に保管してくれます。便利な世の中です。
そして便利すぎるあまり、「https://」でアクセスしてるのか「http://」でアクセスしているのかわからなくはなります。

Google Chromeでは上記のように、「http://」でアクセスした場合は灰色で「保護されていない通信」と表示されます。

Google Chromeでは「https://」でアクセスしたにもかかわらず、証明書の内容に問題がある場合は赤字になります。きっとChromeならその前にワーニングが表示されて突破しているかと思います。
この辺が赤くなる理由です。
最後に
自分のドメインを持ちたい。
サーバーはアレンジしたい。
そんな気持ちを抱いたときは、それなりの知識・学習が必要なんだなと改めて思いました。(もう10年以上前に勉強したので、当時のことは忘れた)